Proč se tvorba webu nebo e-shopu nepovede? Tyhle 3 chyby už nedělejte
Webové projekty jako je tvorba internetového obchodu, www stránek, aplikace, rezervačního portálu nebo blogu nesplní očekávání svého zadavatele až v 70 % případů. Co udělat proto, abyste zrovna vy byli v té šťastné menšině? Vytvořte kvalitní zadání, dobře komunikujte a vše průběžně hlídejte. Poradím vám, jak to udělat konkrétně.
Kdy je webový projekt úspěšný
Osobně za úspěch webového projektu považuji, když je zadavatel spokojený s výsledkem.
- Projekt naplňuje očekávání a účel.
- Nepřekročili jsme rozpočet.
- Dodrželi jsme domluvený termín
Proč webový projekt selže
Věcí, které se u webového projektu můžou pokazit, je bezpočet. Zpravidla nastane jedno nebo více z následujících selhání.
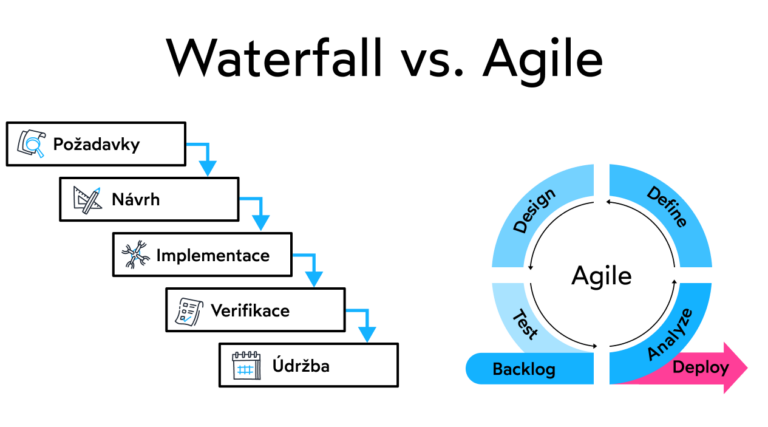
Špatně klientovi vysvětlená metodologie vývoje (agile vs. waterfall)
Určit vhodnou metodologii pro vývoj konkrétního softwaru je poměrně obtížné. Jednak má každá svoje výhody a nevýhody, jednak záleží na možnostech daného dodavatele, používaných nástrojích a interních procesech.
Mnohem zásadnější roli, než metodologie samotná, hraje fakt, zda klient rozumí, jak budou práce probíhat a co se stane, když nastane určitá situace. Běžně se totiž setkávám s tím, že dodavatel zvolí waterfall metodologii (s pevnou cenou a časem), přitom klient potřebuje měnit specifikaci za pochodu – očekává agilnější přístup.
Nejenže ze změn specifikace pramení vícepráce, tedy vyšší náklady a posouvání termínů (viz projektový imperativ). Ve waterfallu je navíc potřeba s každou změnou revidovat projektový plán. To stojí projektového manažera spoustu sil a také to bere kapacitu vývojářům, kteří místo reálné práce na projektu tráví čas zjišťováním dopadu změn na ostatní části projektu. Kvůli tomu v týmu bobtná frustrace. A to celé situaci nepřidá.

Jak se vyhnout selhání ve výběru a vysvětlení metodologie?
Následující rady jsou směřované spíše na dodavatele webového řešení. Nepřeskakujte je, ani pokud jste v pozici klienta. Edukovaní klienti se totiž do tvorby snadněji zapojují, připomínkují a celkově je pro ně spolupráce příjemnější.
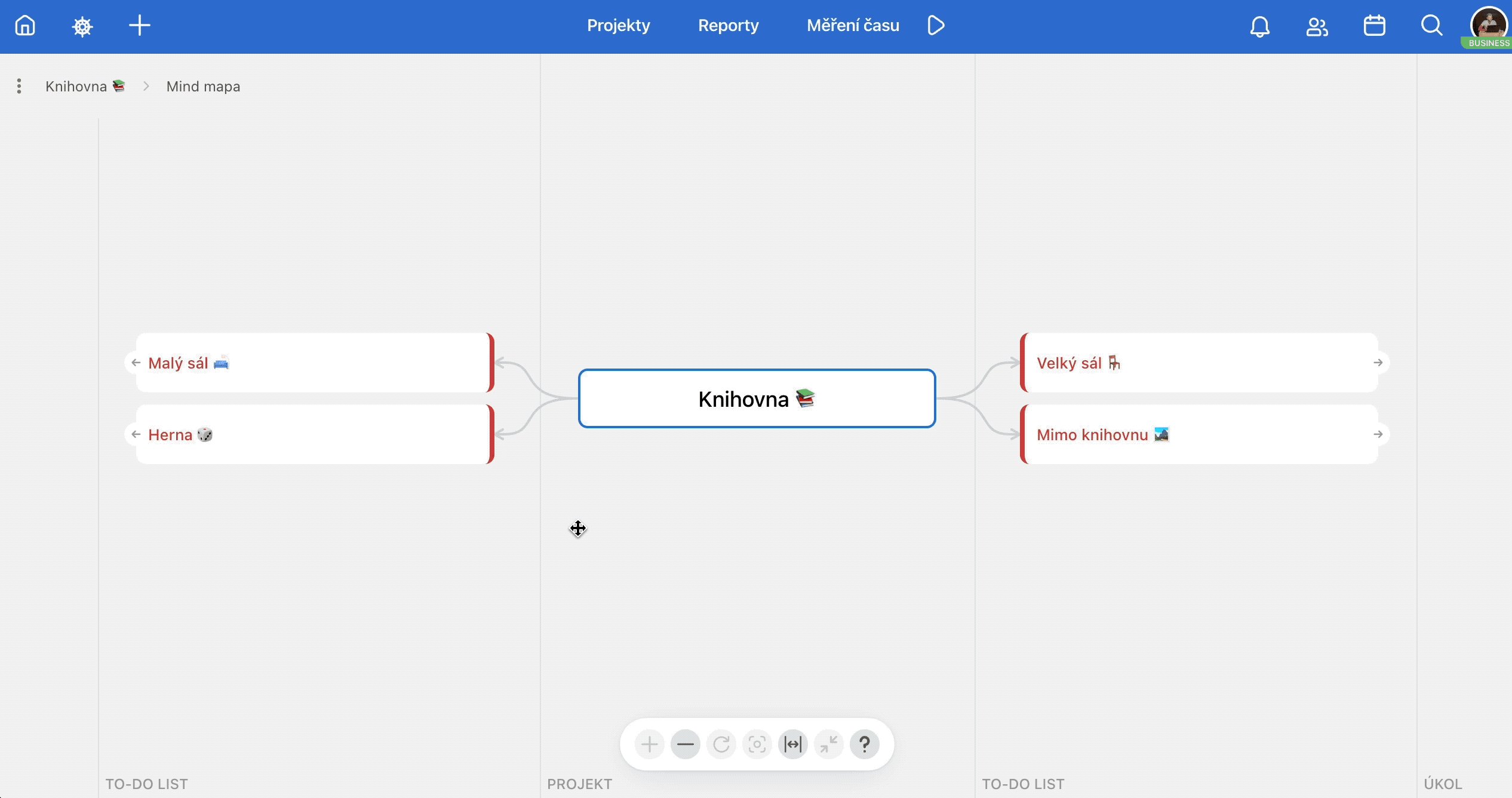
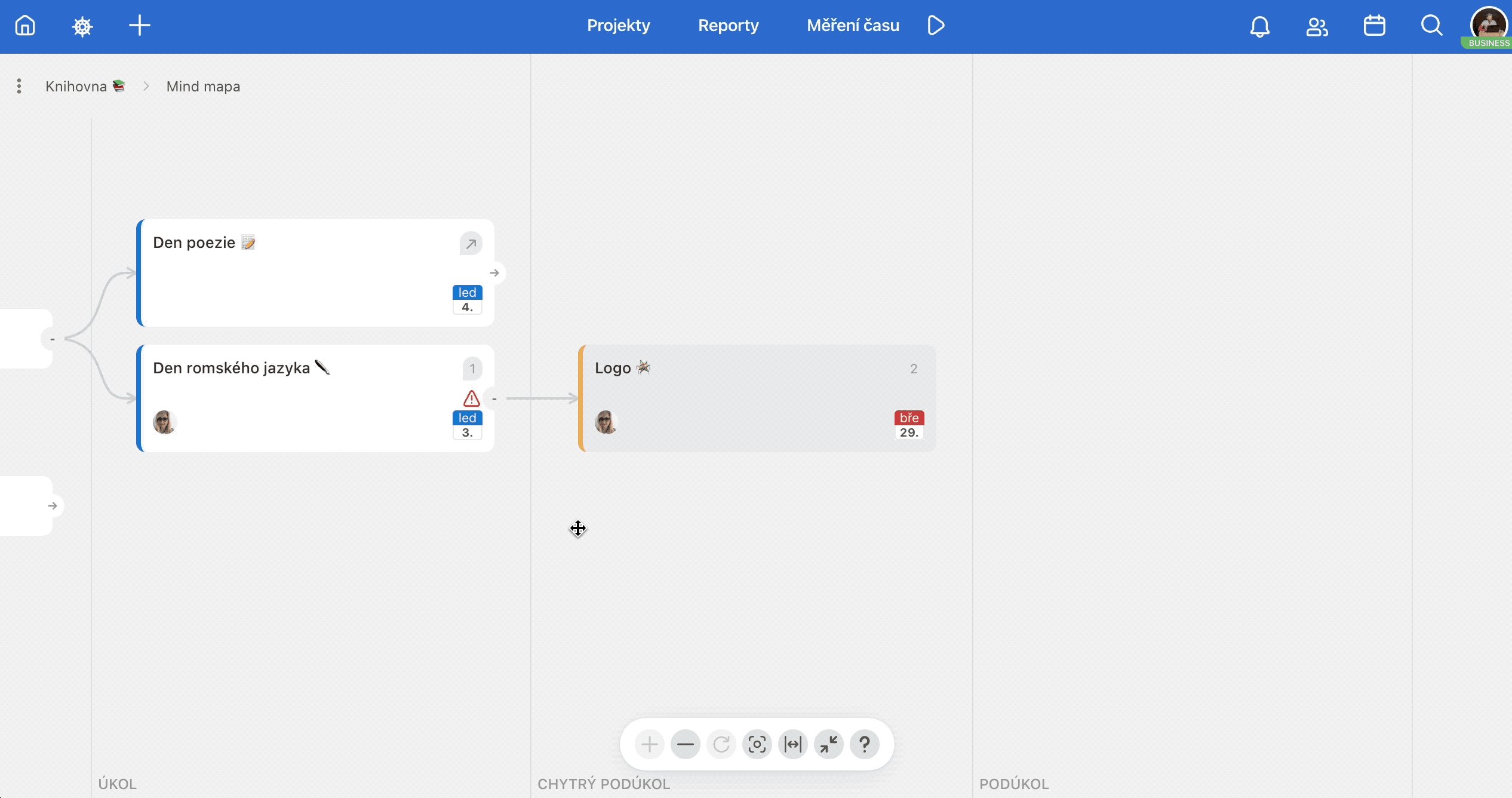
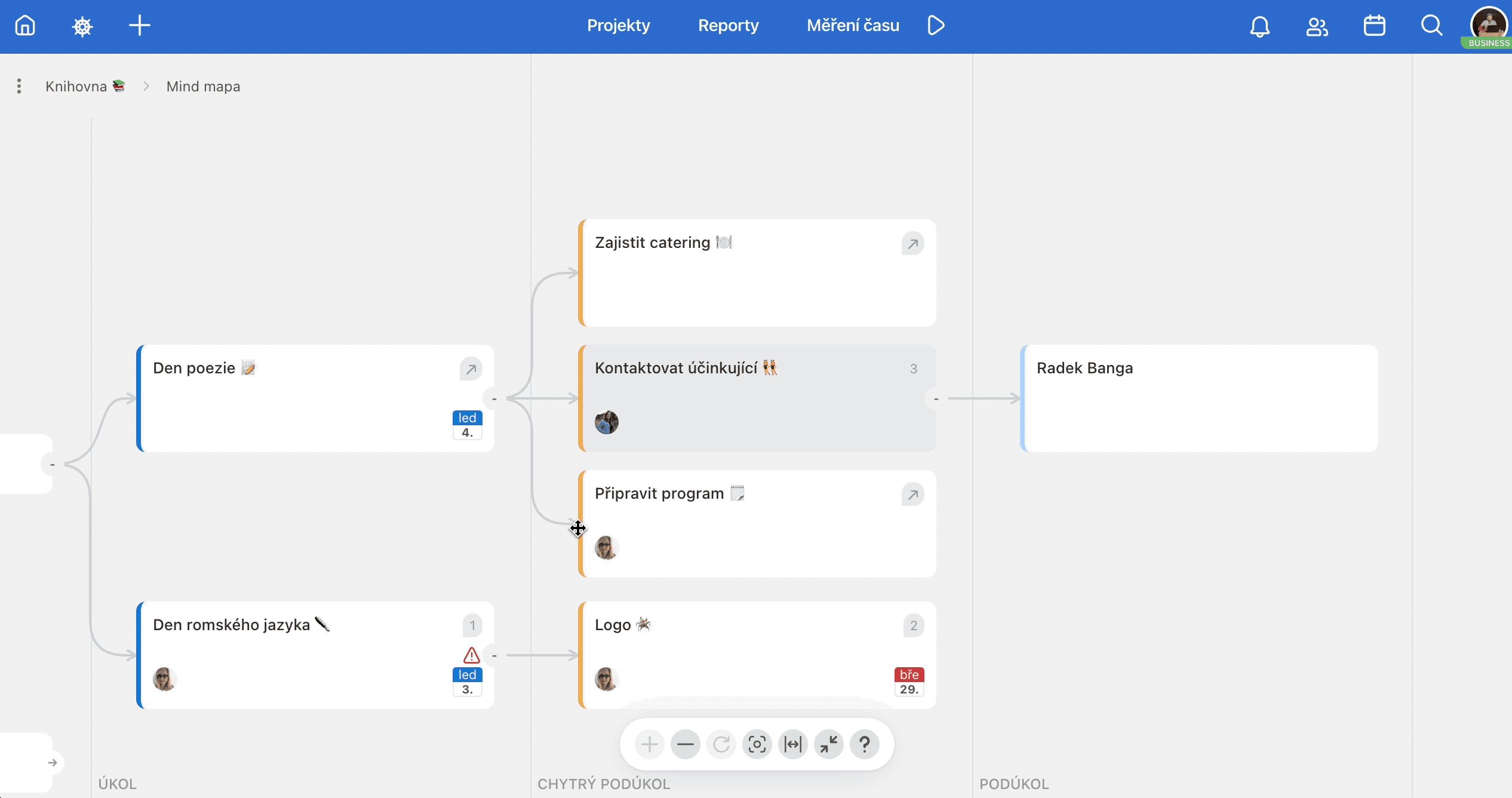
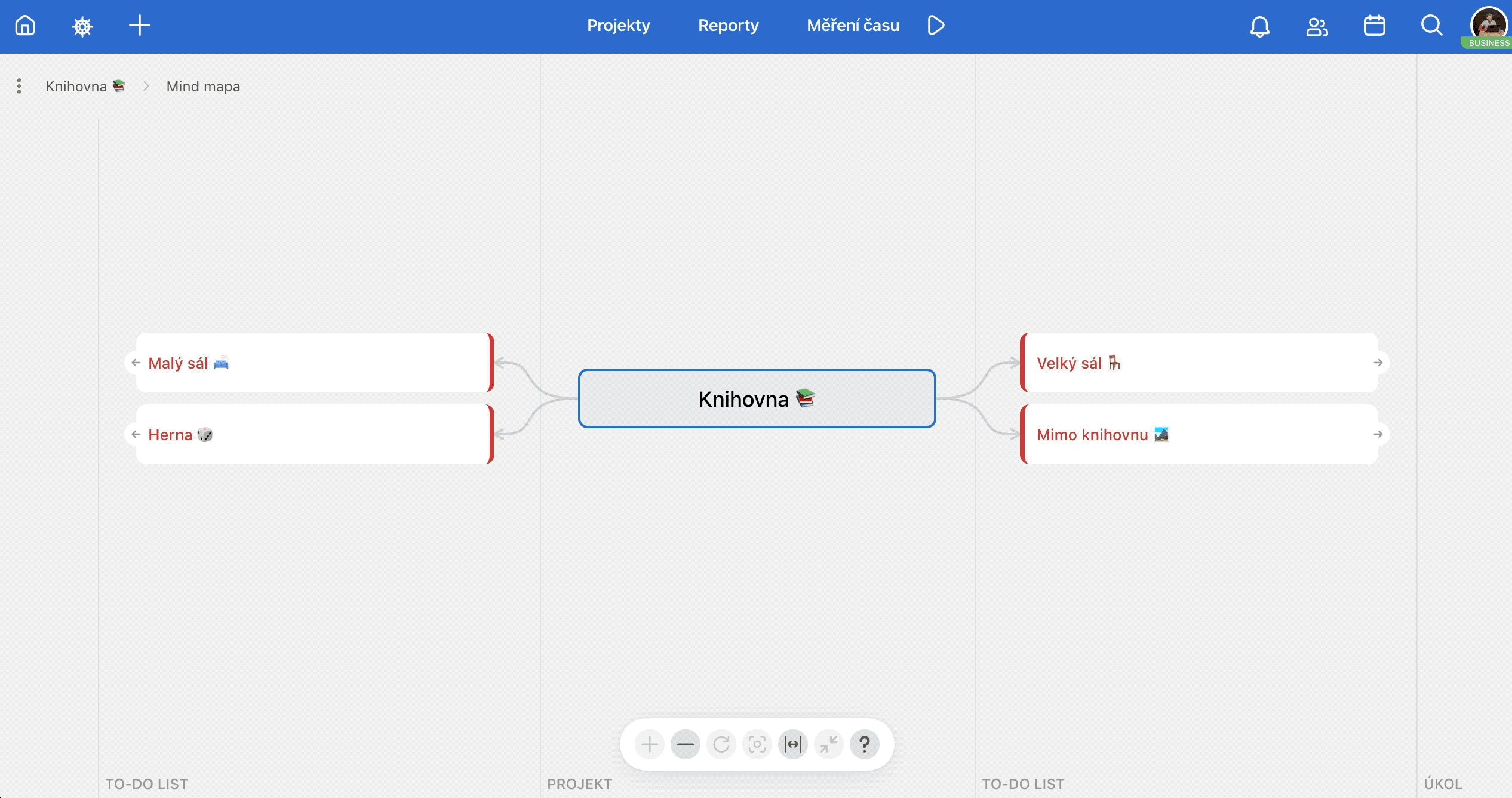
- Zvolte nejvhodnější způsob vývoje podle klientových potřeb. Vtáhněte klienta do jednotlivých etap vývoje a znázorněte je pro něj i graficky. Používejte obrázky, infografiky, myšlenkové mapy apod.
- Při tvorbě wireframe/designu používejte reálná klientova data namísto textů lorem ipsum. Tím předejdete řadě potíží, na které by se jinak přišlo až při implementaci. V této fází je zásadní součinnost marketingového stratéga, copywritera, UX designéra a vývojáře.
- Seznamte klienta s tím, co jsou změny a co vícepráce. Jak bude probíhat jejich zapracování a na co všechno budou mít vliv.
- U tvorby e-shopů je typické, že k nejvíce změnám dochází až v pozdější fázi vývoje, když už vývojáři implementují logiku a funkcionality. Tyto změny mohou mít dopad na klientem schválený design. Design, který bude potřeba upravit a znovu schválit, aby se podle něj mohli vývojáři řídit.
- Připravte se, že se budete muset vracet o etapu zpět a opět zapojovat grafika / UX designéra.

Chybně nastavená komunikace
U tvorby webového projektu často spolupracují lidé, kteří se neznají a nejsou na sebe zvyklí. Každý z nich je třeba zvyklý komunikovat jinak a má jiná očekávání.
Proto jako projektový manažer doporučuji si dobře nastavit pravidla komunikace hned na začátku. Používám k tomu dokument nazvaný charta projektu.

Nastavte komunikaci s chartou projektu
Nezaměňujte chartu projektu s briefem. Brief obsahuje základní specifikaci projektu jako je hrubý popis funkcionalit, napojení na ERP systémy apod. Zpravidla ho vytvoříte na obchodní schůzce a na jeho základě uzavřete smlouvu. Poté už se nemění.
Charta projektu oproti tomu slouží zadavateli i dodavateli po celou dobu projektu. Shromažďuje zásadní informace o kontaktních osobách a podkladech k projektu. Projektový manažer ji průběžně aktualizuje.
Co má charta projektu obsahovat
- Základní definice projektu
- Definované cíle a přínosy projektu: Určete SMART cíle, podle kterých budete na konci posuzovat úspěšnost projektu.
- Projektové ohraničení (rozsah, rozpočet, termíny): Vymezte tzv. železný trojúhelník neboli projektový imperativ. Čas, rozsah/kvalita a peníze jsou vzájemně provázané. Uveďte termíny jednotlivých etap a zásadní milníky, pokud jsou nějaké.
- Určení řídící osy projektu: Z projektového ohraničení určete prioritu. Maximálně jednu!
- Popsaný způsobu fakturace a tvorby dokumentace: Uveďte, jaké jsou podmínky a náležitosti fakturace, co musí být splněno a jak probíhá. Předejdete pozdějším dohadům.
- Odkazy: Připojte odkazy na původní brief, dokumentaci, grafiku a testovací verze. Postupně přidávejte aktualizované informace.
- Instrukce ke komunikaci
- Organizační struktura: Uveďte, kdo je zodpovědný za rozhodnutí (řídící výbor) a kdo je projektový manažer na straně klienta i dodavatele a přidejte jejich kontaktní údaje.
- Definice rolí a odpovědností: Zapište, jaké odpovědnosti má projektový manažer klienta a dodavatele.
- Forma komunikace a způsob reportování
Z instrukcí ke komunikaci musí být každému jasné, kdo s kým bude jak často komunikovat a jaký nástroj k tomu použije (online call, osobní schůzka, telefon, projektový nástroj, …). Pokud je na straně klienta projektový manažer, určete, zda je to on, kdo informuje klienta o postupu projektu, nebo zda to má dělat projektový manažer na straně dodavatele.
Tip Freela
Pokud už pracujete ve Freelu, máte napůl vyhráno. Přizvěte i protistranu. A kdyby to neklaplo, můžou vytvářet úkoly e-mailem a vy jim úkoly exportovat.
Také se domluvte, kdo bude jednat s dodavateli externích systémů, například účetního nebo ERP systému, a kdo má pravomoc schvalovat posuny termínů a navýšení rozpočtu.
Vysvětlete si, zda pracujete s alokovanými kapacitami v agentuře, nebo zda je pro klienta vyhrazený tým. To má zásadní vliv na potřebnou součinnost a možné posuny v termínech.
Jestliže takovou chartu mít nebudete, lidi na projektu budou očekávat, že „to udělá někdo jiný“ a nakonec to neudělá nikdo. Komunikace směrem ke klientovi bude chaotická a bude obsahovat buď příliš mnoho nebo málo informací.
? Připravil jsem pro vás chartu projektu jako šablonu. Zkopírujte si ji rovnou do Freela.
Špatně sestavený tým
Jestli se projekt zrealizuje úspěšně nebo dopadne katastrofou, ovlivňuje z velké části sám klient. Je to totiž klient, kdo:
- Určuje člověka nebo tým, který budou mít na starost tvorbu nového projektu z řad interních zaměstnanců.
- Vybírá dodavatele řešení.
Je potřeba, aby obě strany spolupracovali jako 1 tým. Úspěšná tvorba webového projektu je společná práce obou stran.

Jak se vyhnout selhání při tvorbě týmu
Setkávám se s tím, že klient tvorbu interního týmu podcení. Vytvořit web v odpovídající kvalitě je časově náročná záležitost, která mnohdy vyžaduje specifické technické znalosti.
Zaměstnanec, kterému projekt svěříte, by měl mít:
- Zkušenosti s implementačními projekty.
- Alokovaný čas – projekt nesmí být nad rámec jeho běžných pracovních povinností. To by totiž vedlo k jeho přetěžování a frustraci. V důsledku pak k prodlevám v komunikaci, posunům termínů a změnám rozpočtu.
Také se může stát, že na straně dodavatele pracují nekvalitní nebo málo nadšení realizátoři. To jako klient těžko ovlivníte. O to důležitější je mít vše dobře smluvně podchyceno a důsledně kontrolovat odevzdávané výstupy.
Kontrolujte webovky ve všech nejpoužívanějších prohlížečích a na různých rozlišeních/zařízeních (velký monitor, malý monitor, telefon). Programátoři i provozovatelé e-shopu na to často zapomínají. Přitom responzivní web je dneska nutnost.
Tip
Zajistěte si profesionální technický dozor. Zastoupí vás v komunikaci s dodavatelem a dohlédne na hladký průběh, testování a zpracování projektu.
- Otestuje UX webu. Aby uživatelé provedli potřebnou akci a odešli spokojení.
- Ohlídá kvalitu kódu. Aby se obsah snadno upravoval a líbil se i vyhledávačům.
- Ověří soulad s právními předpisy. Abyste nedostali pokutu kvůli GDPR, cookie liště nebo tlačítkové novele.
Čtěte také: Jak vybrat dodavatele pro e-shop.
 Autorem článku je Vojtěch Peťovský,
Autorem článku je Vojtěch Peťovský,
projektový manažer na volné noze a zakladatel digitální agentury STEMAG. Kromě řízení webových projektů vám zajistí vyladěné webové stránky na WordPress a e-shopy na Shoptet.